There are many small businesses that can’t handel the high costs of expensive WordPress, Drupal or Joomla web design. Because of this many use sites like Weebly or even Wix to start their online adventure into e-commerce or professional blogging. These sites can be rather useful to small business when starting out and need a quick reliable design template with very little coding expertise.
There are many small businesses that can’t handel the high costs of expensive WordPress, Drupal or Joomla web design. Because of this many use sites like Weebly or even Wix to start their online adventure into e-commerce or professional blogging. These sites can be rather useful to small business when starting out and need a quick reliable design template with very little coding expertise.
I personally like WordPress and actually find it user friendly. Even if they have a ridiculous amounts of security updates and all. Their are a lot of useful plugins but with that saying if you don’t know much about who created the plugin then your opening up a vulnerable backdoor into your website. You can customize your WordPress but when you have very little knowledge to do so then that could end up costing you time and money.
If you are a small business and faced to build a website I would point you in the direction to either WordPress or Weebly. These two site builders give you creative and SEO freedom. I like to compare it to Apple products or Microsoft Products. Apples tend to be a little more user friendly and Microsoft products usually ask for a little more know how.
I get asked often from many local companies o help them with their Weebly site and the first thing I notice is that their Meta description usually isn’t posted along with important Meta Tags. The one thing that is important is that nine times out of ten many of these Weebly websites don’t have their schema (microdata) applied to their site. Schema is important so your not left out of the Knowledge graph.
Here is a step by step on how to add Schema (microdata) markup to your Weebly Website.
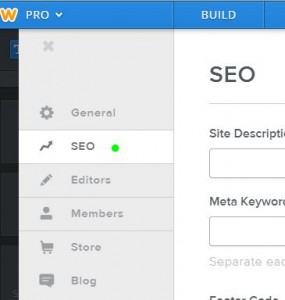
Step 1 sign in to your dash board then click on Settings
![]()
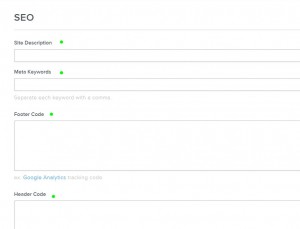
Step 2 Click on SEO. You can see here that you can add your Meta description as well as Keywords you would like to target for.
What we are focusing on today is where and how to apply Schema. This will be done in the Header. The Header is where you will be copying and pasting in the micro data into
 Don’t let this scare you it’s very straight forward and it was intended to be straight forward.
Don’t let this scare you it’s very straight forward and it was intended to be straight forward.
<div itemscope itemtype=”http://schema.org/LocalBusiness”>
<span itemprop=”name”>Beanstalk Internet Marketing</span>
<div itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>
<span itemprop=”streetAddress”>1615Fairfield Rd</span>
<span itemprop=”addressLocality”>Victoria, BC</span>,
<span itemprop=”addressRegion”>British Columbia</span>
<span itemprop=”postalCode”>V8S 1G4</span>
</div>
Phone: <span itemprop=”telephone”>250-370-9750</span>
</div>
What you will need to do is copy and paste this code and replace the Bold Data info with your own. To see if your schema is correct you can go to Google’s markup tool and make sure it’s done right. In fact I would actually run it through Google’s markup tool just so your confident that you have it correct and you have it in the right format.
Now copy and past it into the Header
 Then Save and Publish. Very simple and just add a newline every time you add a new markup.
Then Save and Publish. Very simple and just add a newline every time you add a new markup.