Image optimization for Google can mean several things, from image compression, to image resolution, or even referencing Google Image Search optimization.
Worry not, the topic becomes broad but we can tackle it section by section, and along the way we’ll be pointing you to actual Google tools in order to ensure you’re getting the best results.
Image Compression
The biggest gains you can get with the least effort typically come from looking at the wasted bytes (often kilobytes) when images aren’t compressed properly.
Here’s a comparison of JPEG image compression:
 |
 |
| 5,899 bytes Poor Compression |
3,493 bytes Quality Compression |
And now PNG compression:
 |
 |
| 5,590 bytes Poor Compression |
4,769 bytes Quality Compression |
Now honestly, if I had hidden the image sizes and descriptions, could you tell me which was the 3.5kb image?
Google could tell you in a flash, and Google’s PageSpeed Insights scores your page speed by how optimized your images are.
An observant reader may wonder why the PNG with ‘poor’ compression is smaller than the JPG? The answer is that it’s transparent, and the PNG is only saving image data (compressed losslessly) for the visible pixels vs. JPG which has to save the additional information that ‘these pixels are white’.
Also keep in mind that we used really small images to keep this page loading quickly, the larger the image, the more of a difference compression quality can make.
Image Resolution
The phrase ‘resolution’ has so many variable definitions that I would need to resolve the idea of this as a post vs. an article.
For the context of this discussion I’m speaking of the image dimensions, not the pixels-per-inch.
As an SEO blog I’d have to be really lazy to not mention the issue of image placement/size on a site when we know that Google has a clear concept of what’s most visible to your audience.
When I say ‘your audience’ it is not just a buzz-word, I really mean that Google looks at it’s analytics data and the browser window size of your traffic and actually knows when a site is delivering the right content for the majority of it’s user base.
So if your website is plastered with images that force the user to look for your content, and your content isn’t images, then that’s actually a problem in terms of SEO Optimization.
In fact Google’s just in the middle of moving it’s ‘Browser Size’ tool into the Google Analytics suite.
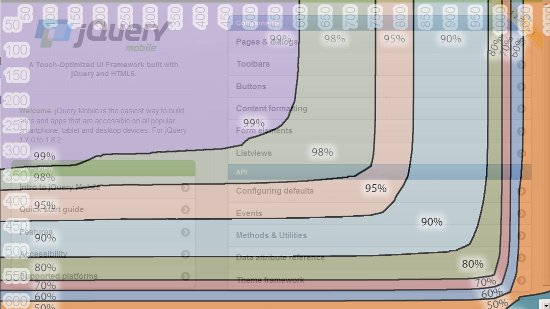
As you can see in this example of jQuery Mobile in the Browser Size tool, the existing results are generic and dare I say “unprofessional” looking?

In the above image we can see what % of general web users can see the elements of the page.
I would show off an example of the same page using the new tools, but Google Analytics is only for sites you own, and the new version is still in beta, throwing out ‘Not a Number’ (NaN) errors regardless of your choice of browser.
What you want to end up with, regardless, is a site that fits the screen size of your audience. So if you are running a forum that reviews ‘apps’ you probably want to aim for a design that will fit you most important content above ‘the fold’ with mobile browsers (at least the current generation of mobile browsers).
Image Site Maps
Site Maps are typically an XML format document that explains your website’s pages to Google in a more technical manner.
An image site map is specifically for explaining the images that are on your site.
Google does a great job of finding pictures you’ve linked to, but if you use JavaScript to create galleries, without using <noscript> tags, then Google could have difficulty indexing those images.
An image sitemap’s XML structure lets you clearly spell out each image with options like:
- loc: The full URL for the image
- caption: Description of the image
- geo_location: Physical location ie: British Columbia, Canada
- title: Title of the image
- license: URL pointing to a license for the image
Since each entry is related to a <loc> URL if your image is remotely hosted that’s fine, Google understands the need for CDNs, but that remote site needs to be registered in Webmaster Tools for proper indexing of the images.
Once again I’ve gone a bit too far on the topic for a first round, but I will return with a deeper look beyond the surface of the issue in a part 2 post.
For now if you wanted to start working on an image sitemap (or adding image references to your existing sitemap) look at this answer in Google’s Webmaster Guidelines.